Why create Peak Performance?
Many of us aspire to lead healthier lives and incorporate exercise into our daily routines effortlessly. However, this can be challenging for several reasons. First, finding suitable exercise routines tailored to different fitness levels can be difficult, especially for those who are new to or returning to fitness. Second, fitting these routines into a busy schedule is not easy, even when it involves just a 5-minute workout.
Motivated by these challenges, I created Peak Performance, an app developed during my UI Design course at CareerFoundry. The goal of this app is to help people develop a consistent exercise routine that aligns with their fitness level, schedule, and interests.
Problem
Our users need a way to find exercises that suit their fitness level and fit into their daily schedules. Whether they are new to exercise, returning after a break, or striving to stay motivated, they want to establish a consistent and healthy routine.
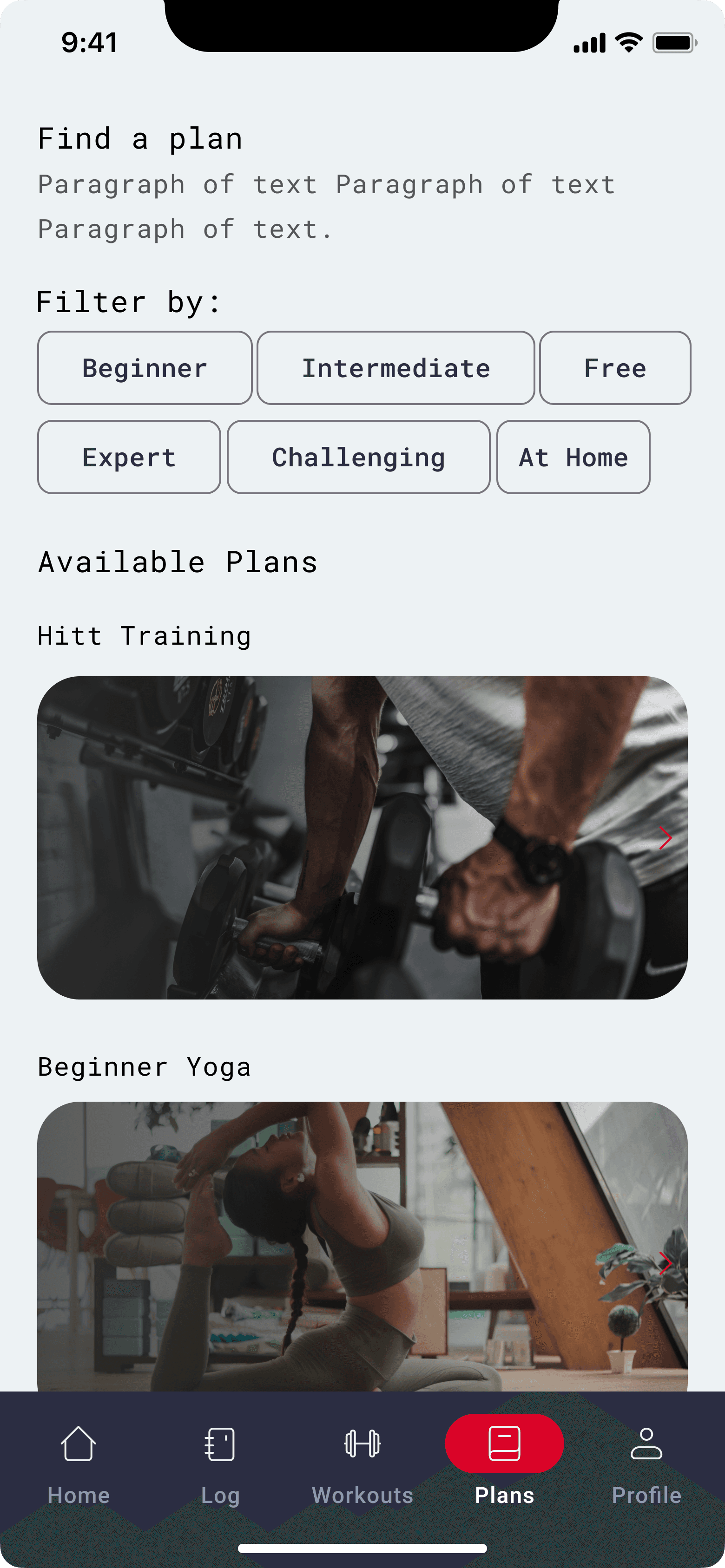
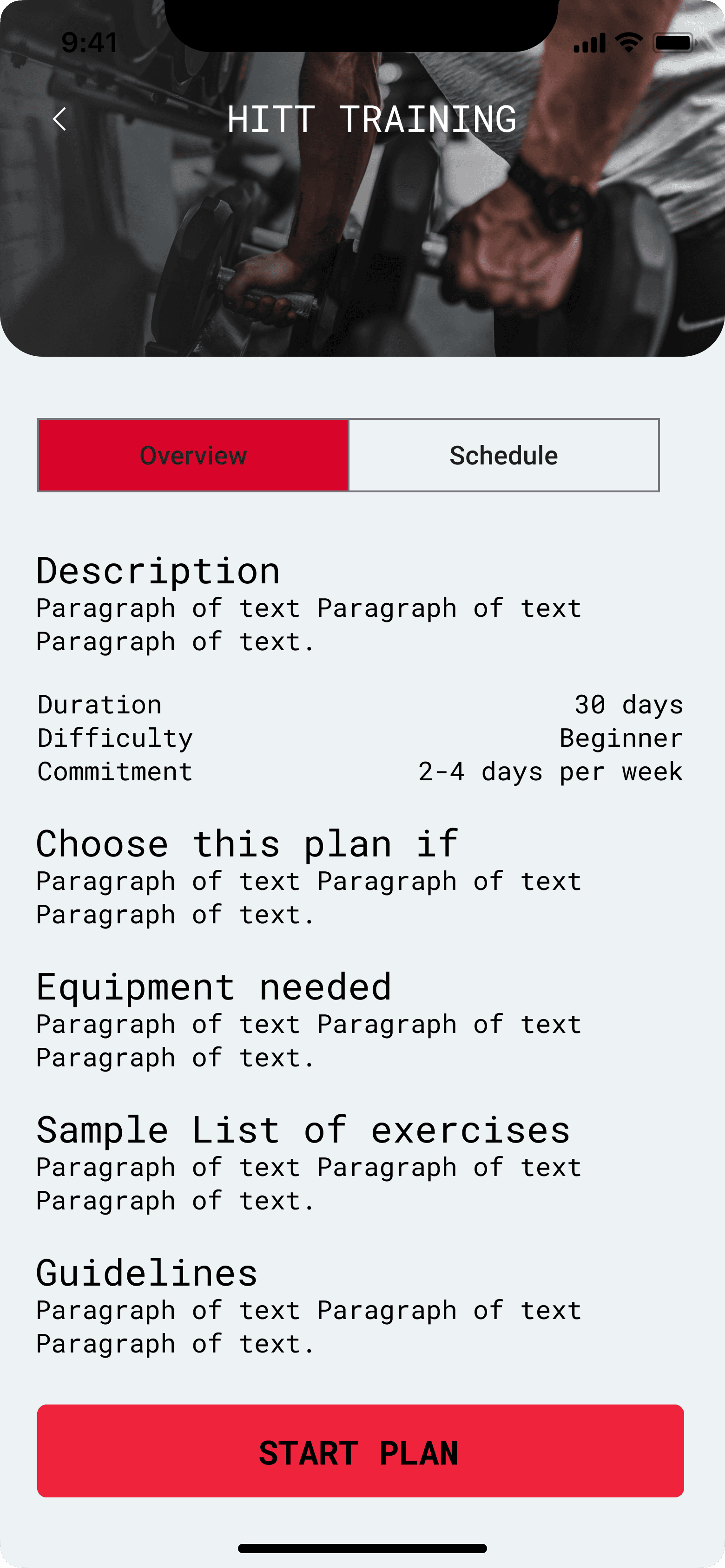
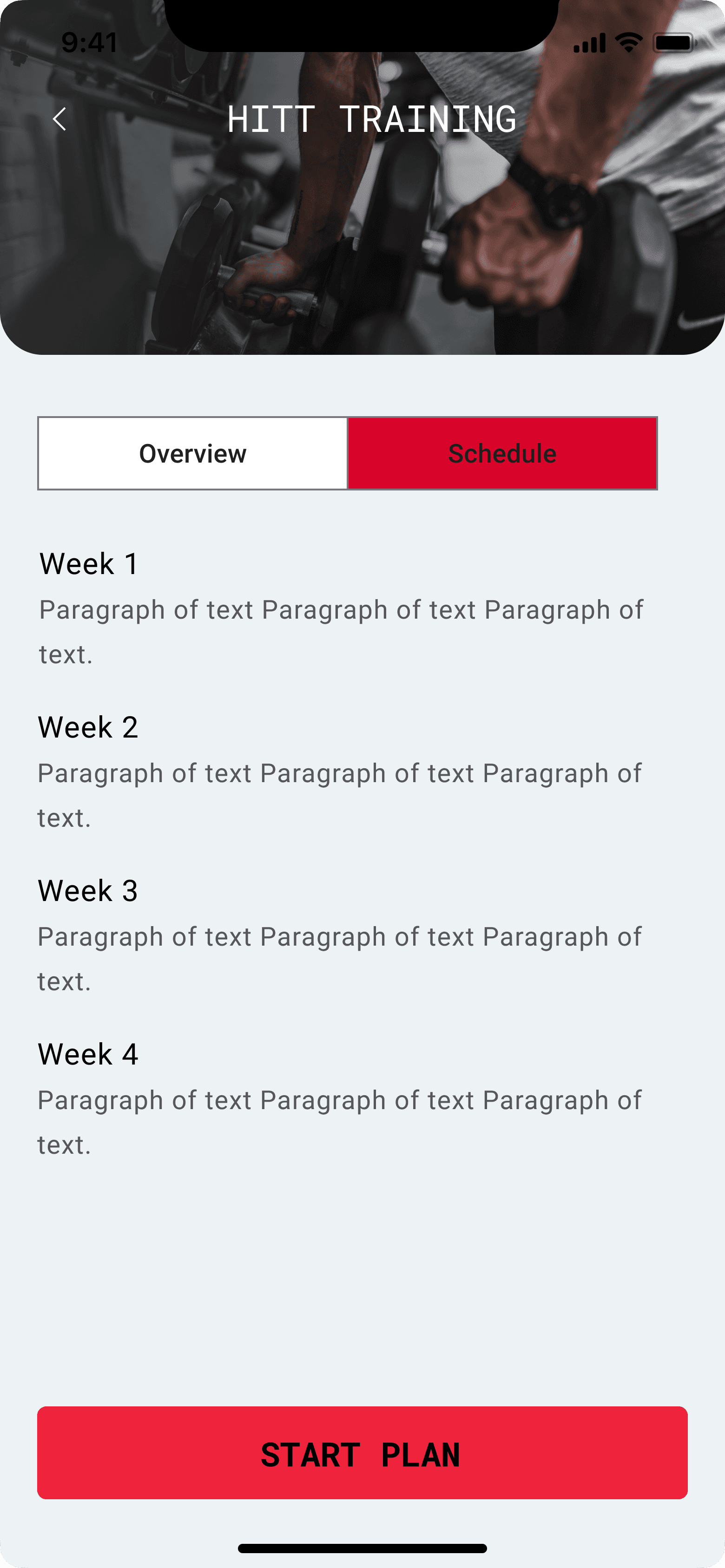
Solution
Our users need a way to find exercises that suit their fitness level and fit into their daily schedules. Whether they are new to exercise, returning after a break, or striving to stay motivated, they want to establish a consistent and healthy routine.
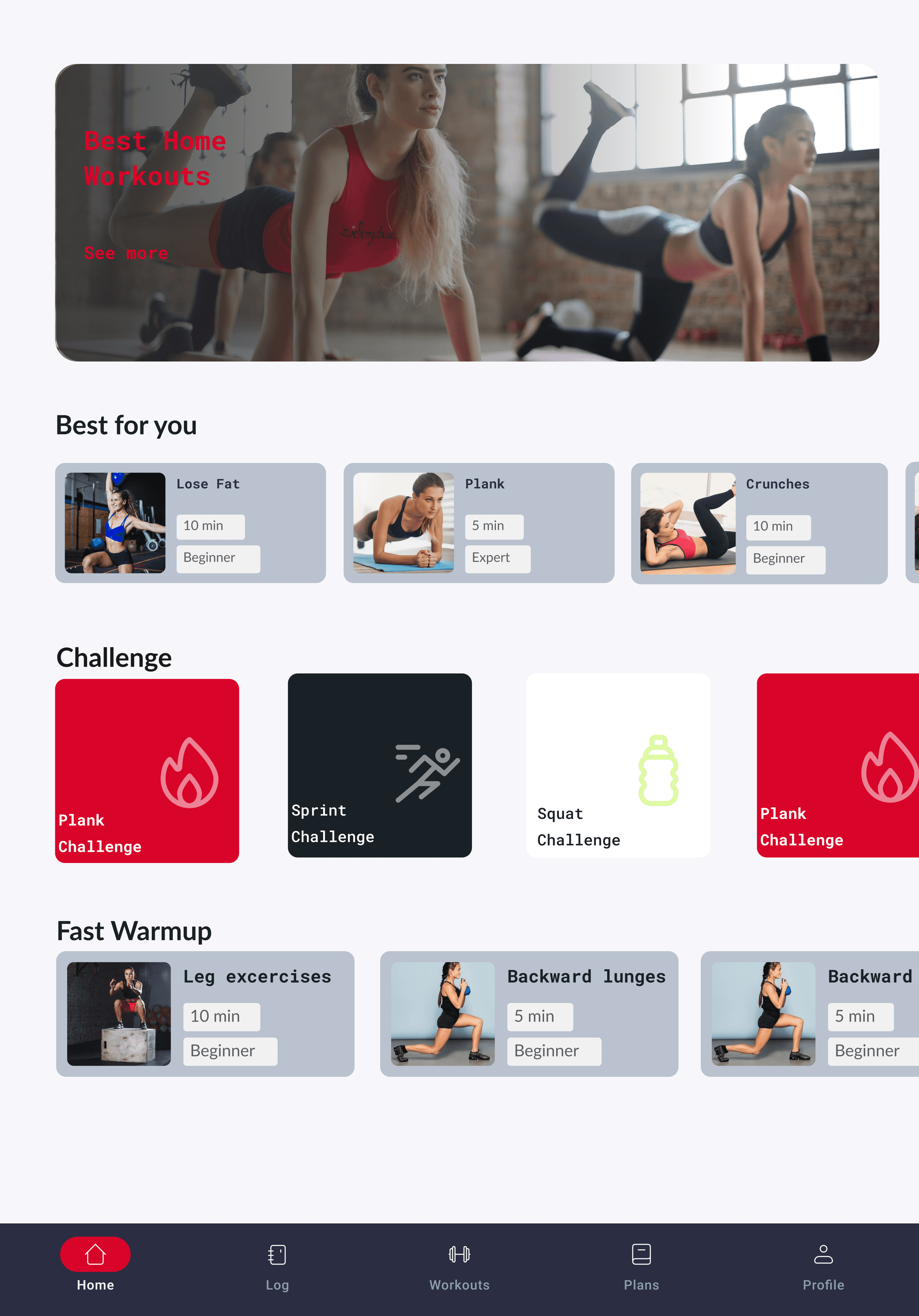
Designing for different breakpoints
I analyzed user interactions across various devices to understand their goals better. Employing a mobile-first approach, I streamlined critical content for smaller screens to ensure accessibility. Using a 8-point grid system, I maintained consistency and expanded layouts for larger screens while preserving usability. Additionally, I optimized navigation and included extra content to enhance the user experience on bigger screens.

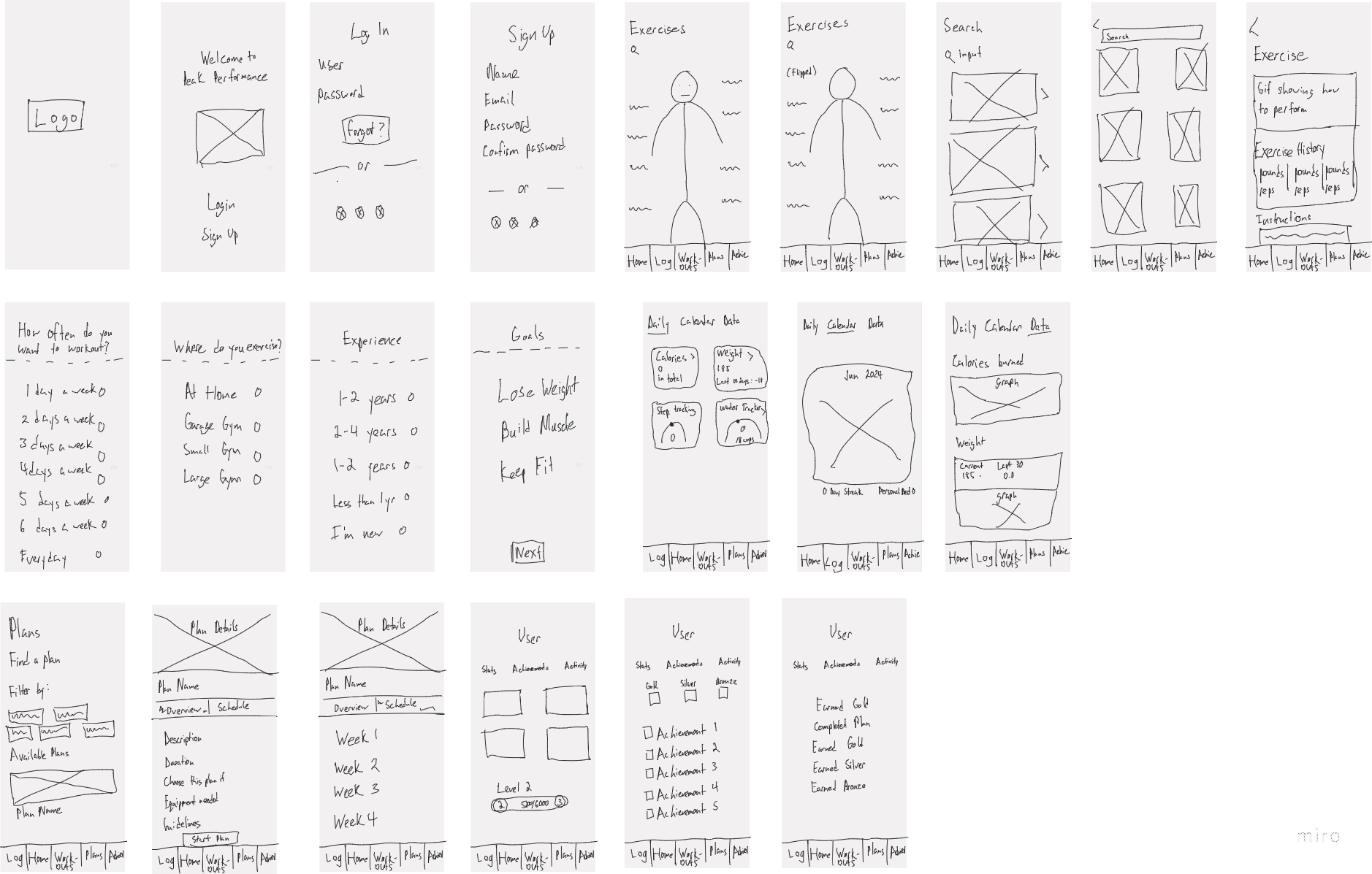
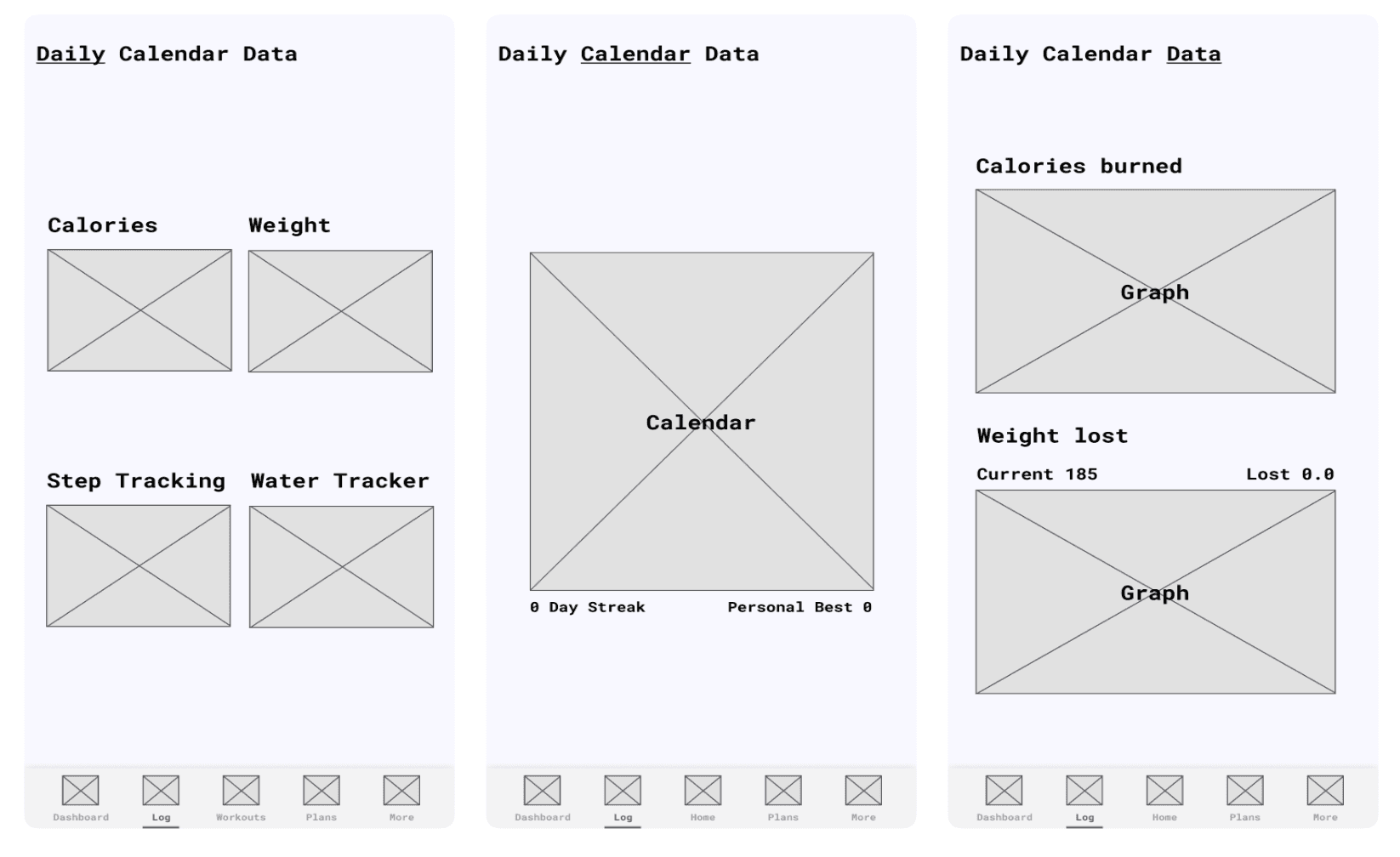
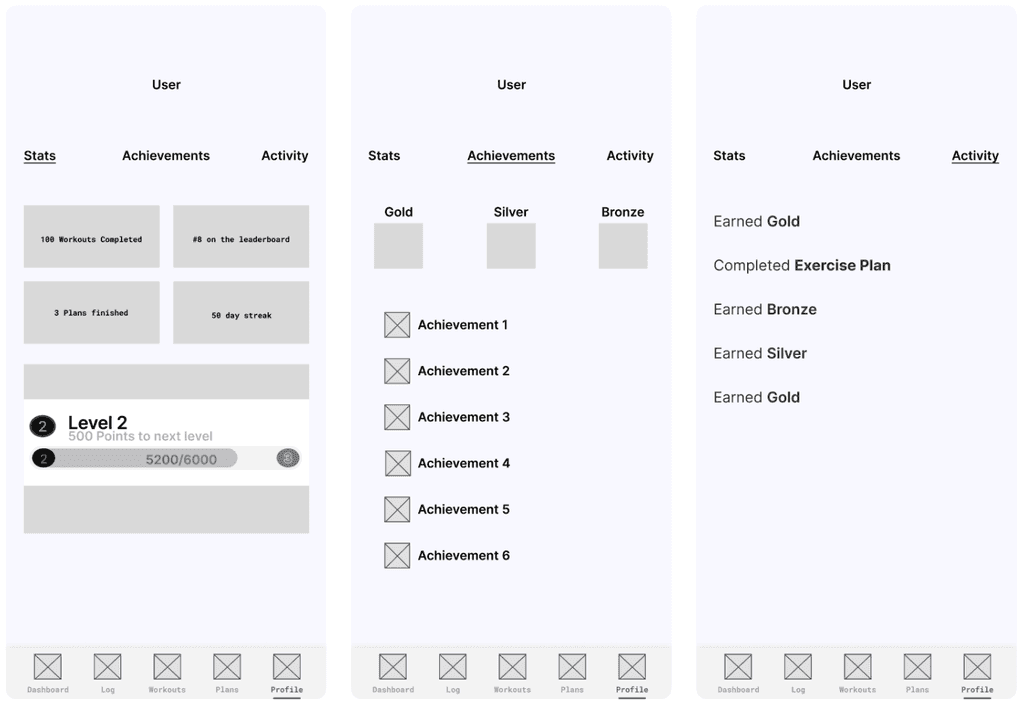
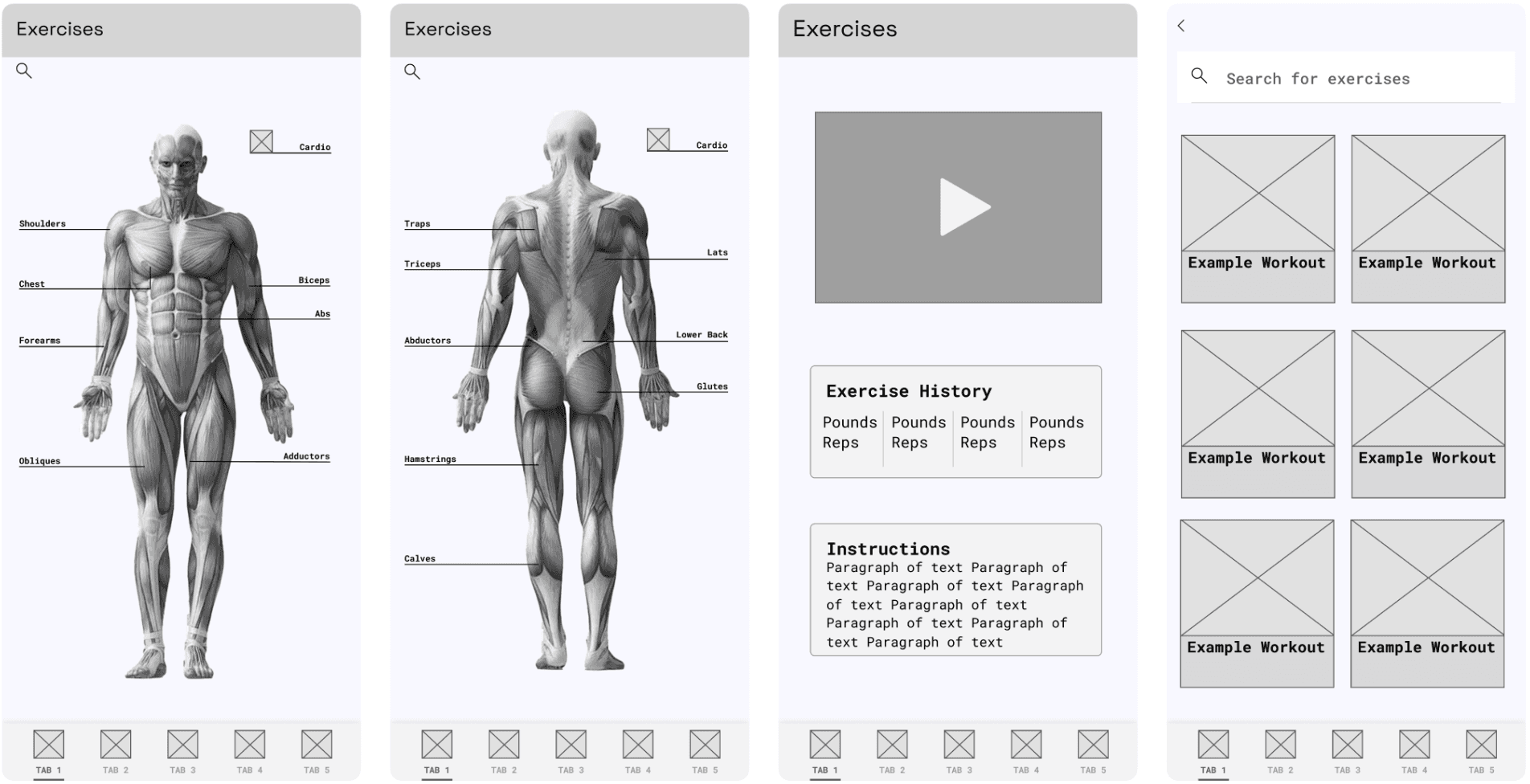
Developing Wireframes
I began by sketching individual screens outlined in the User Flow diagram. These preliminary sketches, featuring basic functionality, enabled me to create a simple prototype and gather feedback.
Once I validated my ideas through testing, I progressed to crafting digital mid-fidelity screens using Figma.
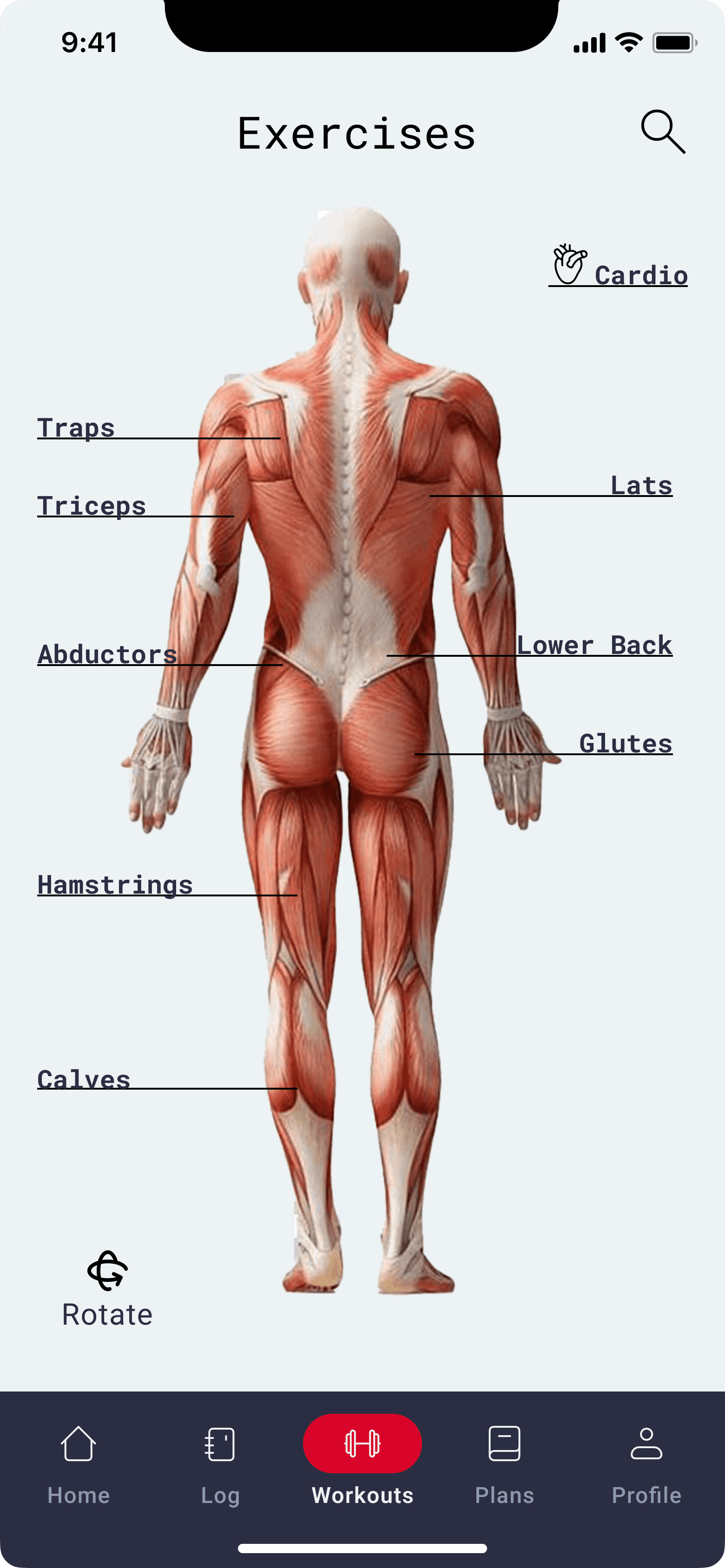
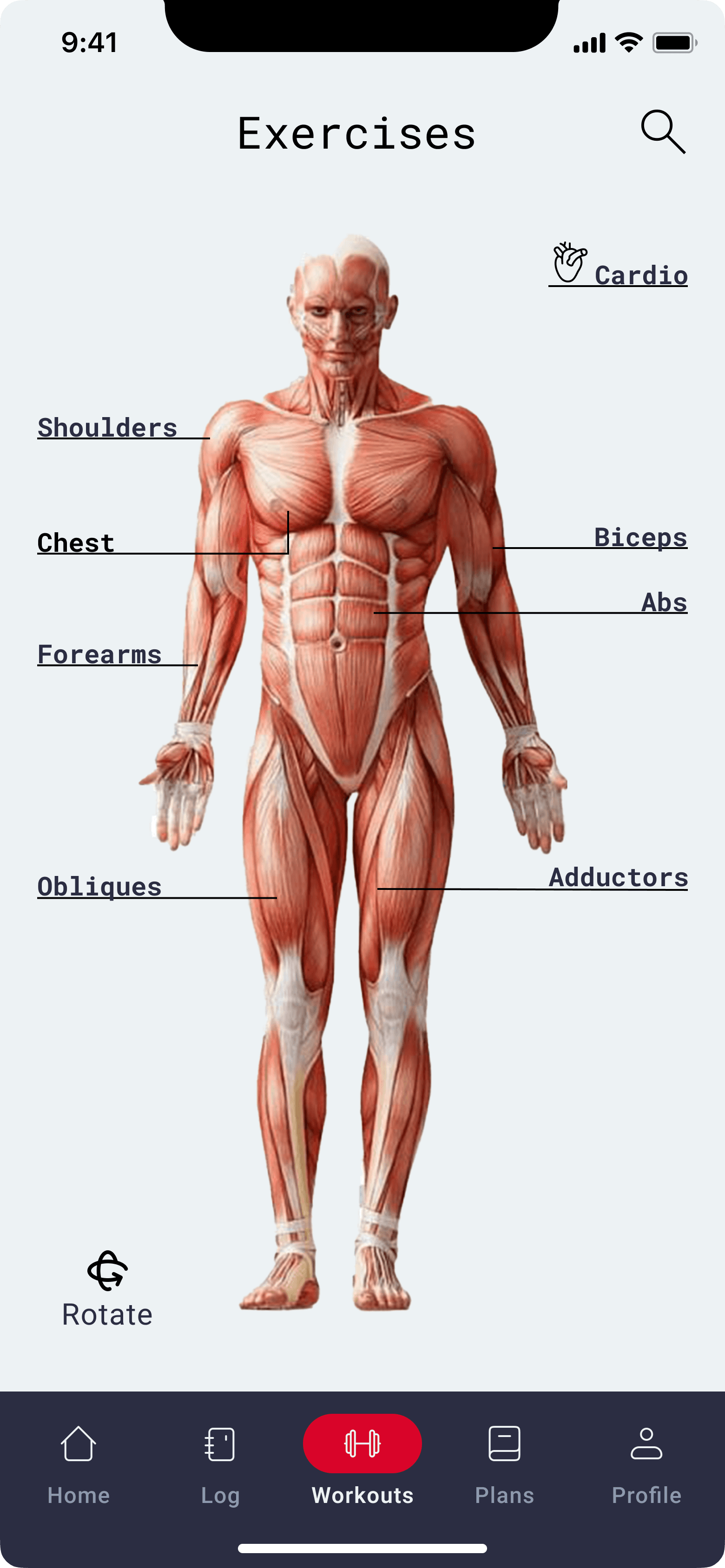
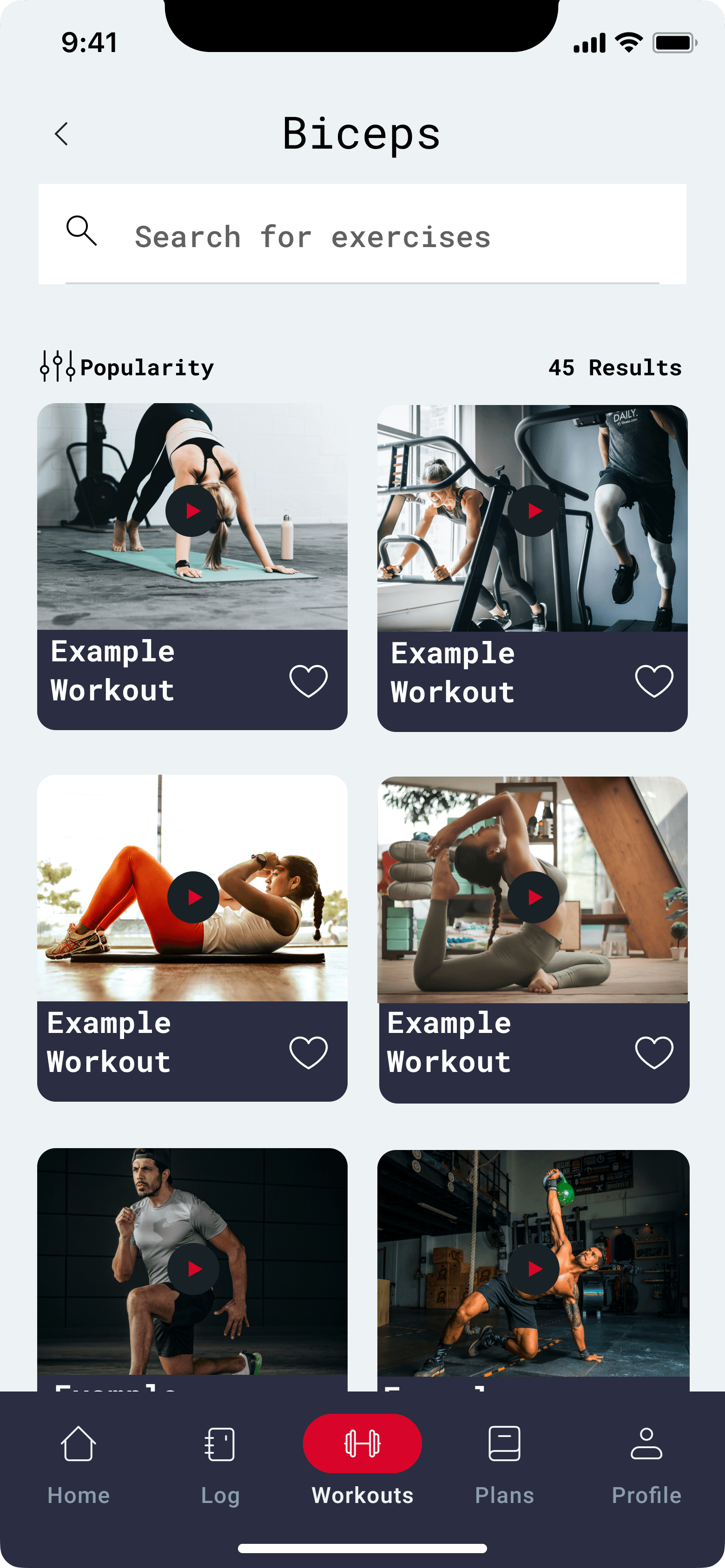
As a new user, I want to learn about different exercises, so that I can figure out what is best for me.
User Stories 2
As a frequent user, I want to be able to earn achievements or rewards, so that I can stay motivated.
As a frequent user, I want to be able to earn achievements or rewards, so that I can stay motivated.
User Stories 3
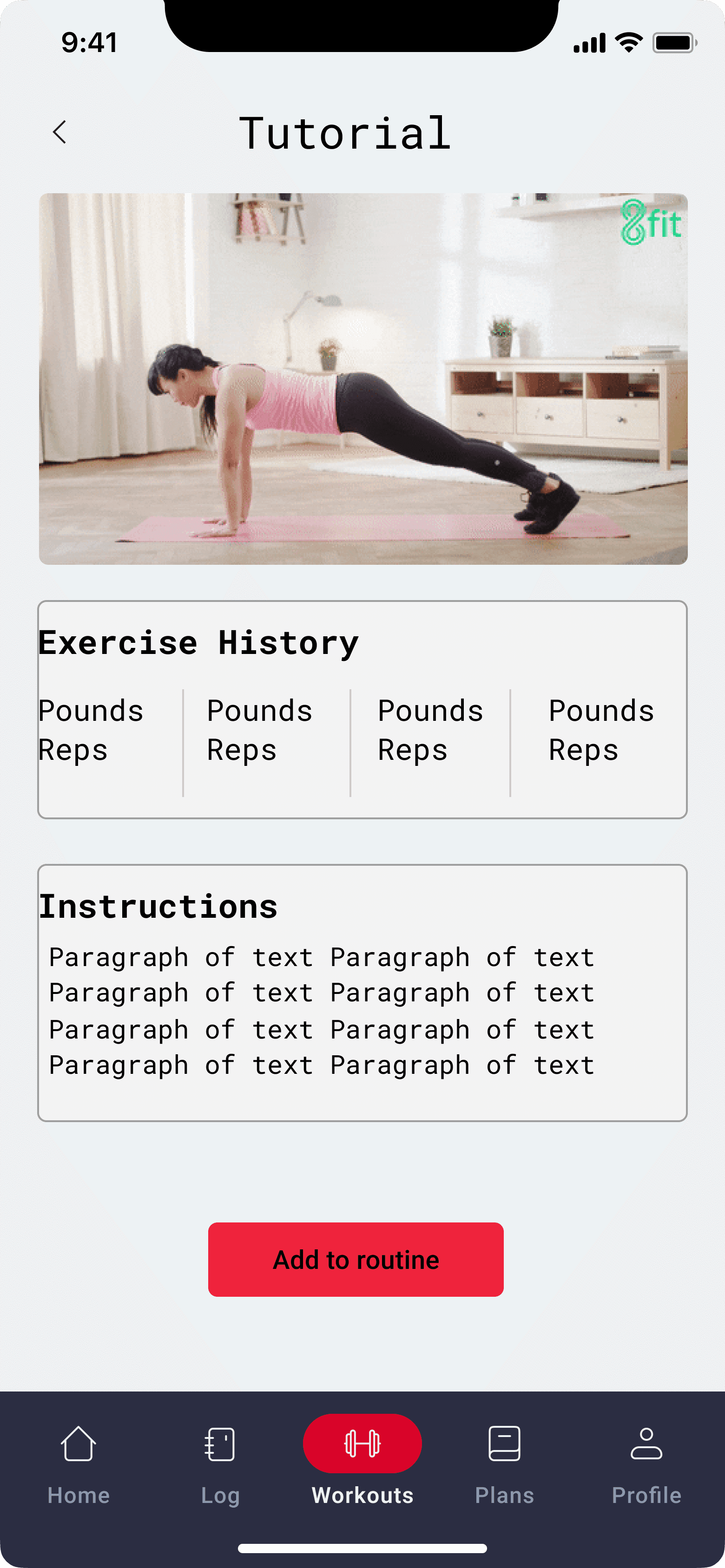
As a frequent user, I want to track progression and record what I’ve done, so that I can see my progress over time.
As a frequent user, I want to track progression and record what I’ve done, so that I can see my progress over time.








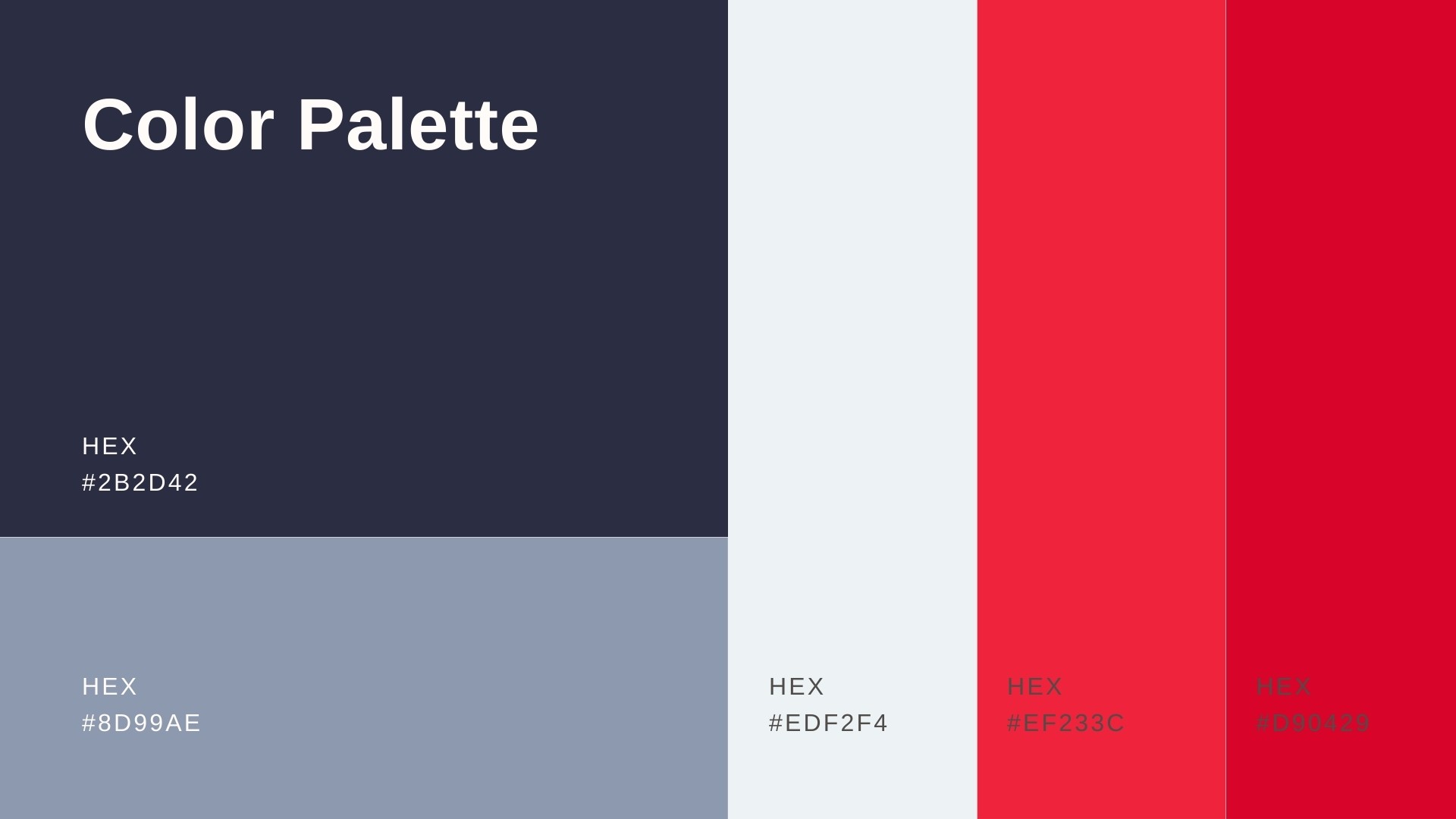
Color Palette
The main goal was to choose a color palette that inspires and motivates beginners in fitness, without being too overpowering or aggressive.
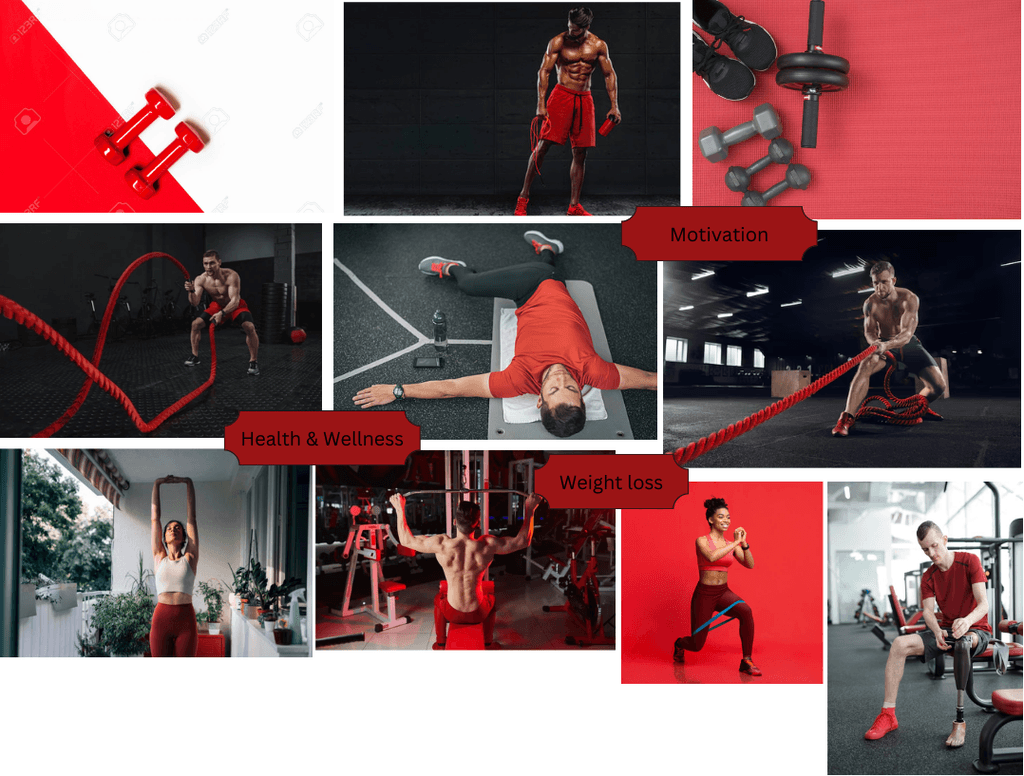
Visual Elements
When crafting the style for the fitness app targeted at busy individuals, I curated an inspiring moodboard. It showcases an energetic and professional color palette aimed at keeping users motivated and enjoying their workouts. The design is modern and user-friendly, featuring images that inspire action and demonstrate how fitness can seamlessly integrate into their schedules.
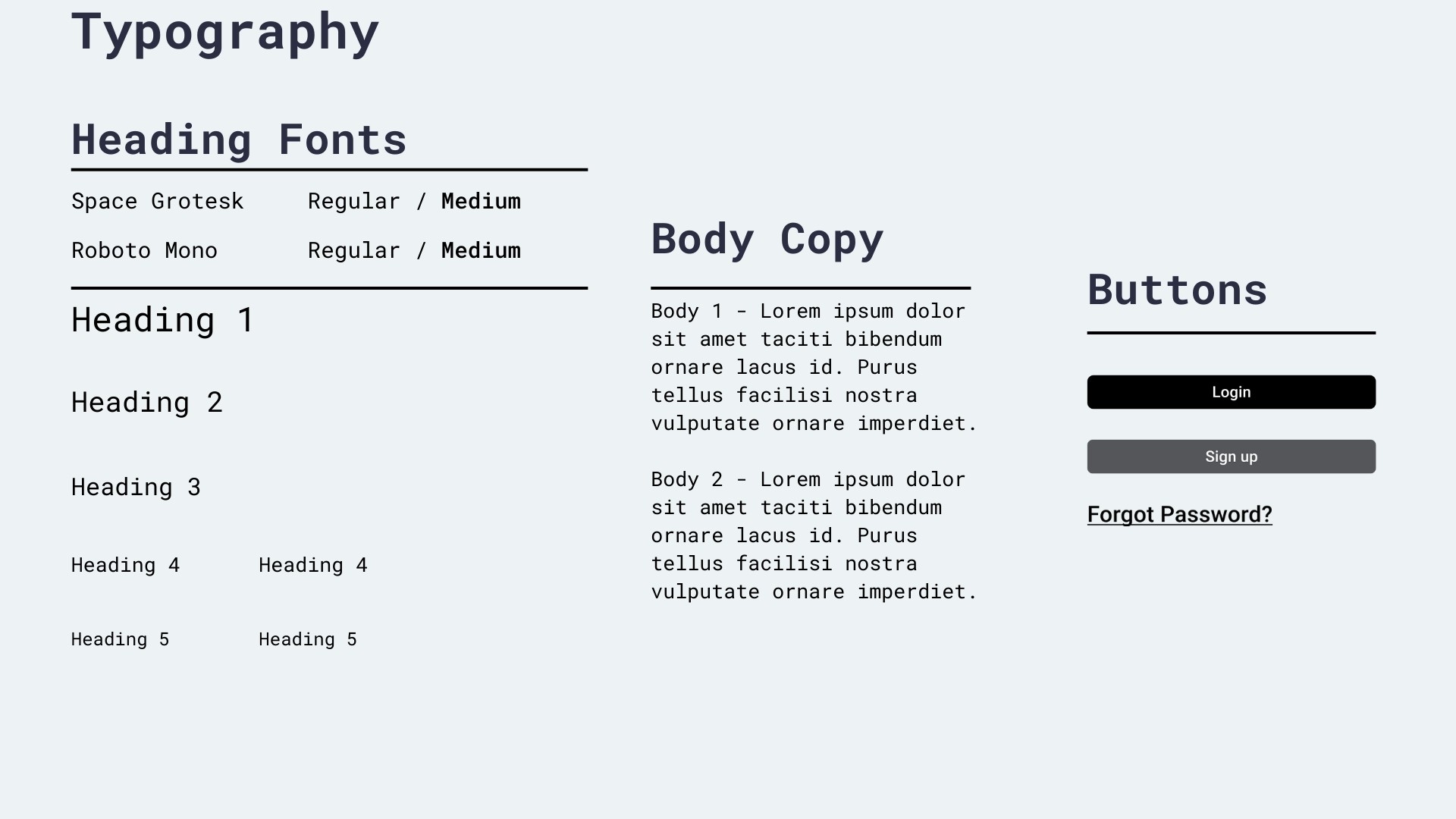
Typography
The main goal was to choose a color palette that inspires and motivates beginners in fitness, without being too overpowering or aggressive.









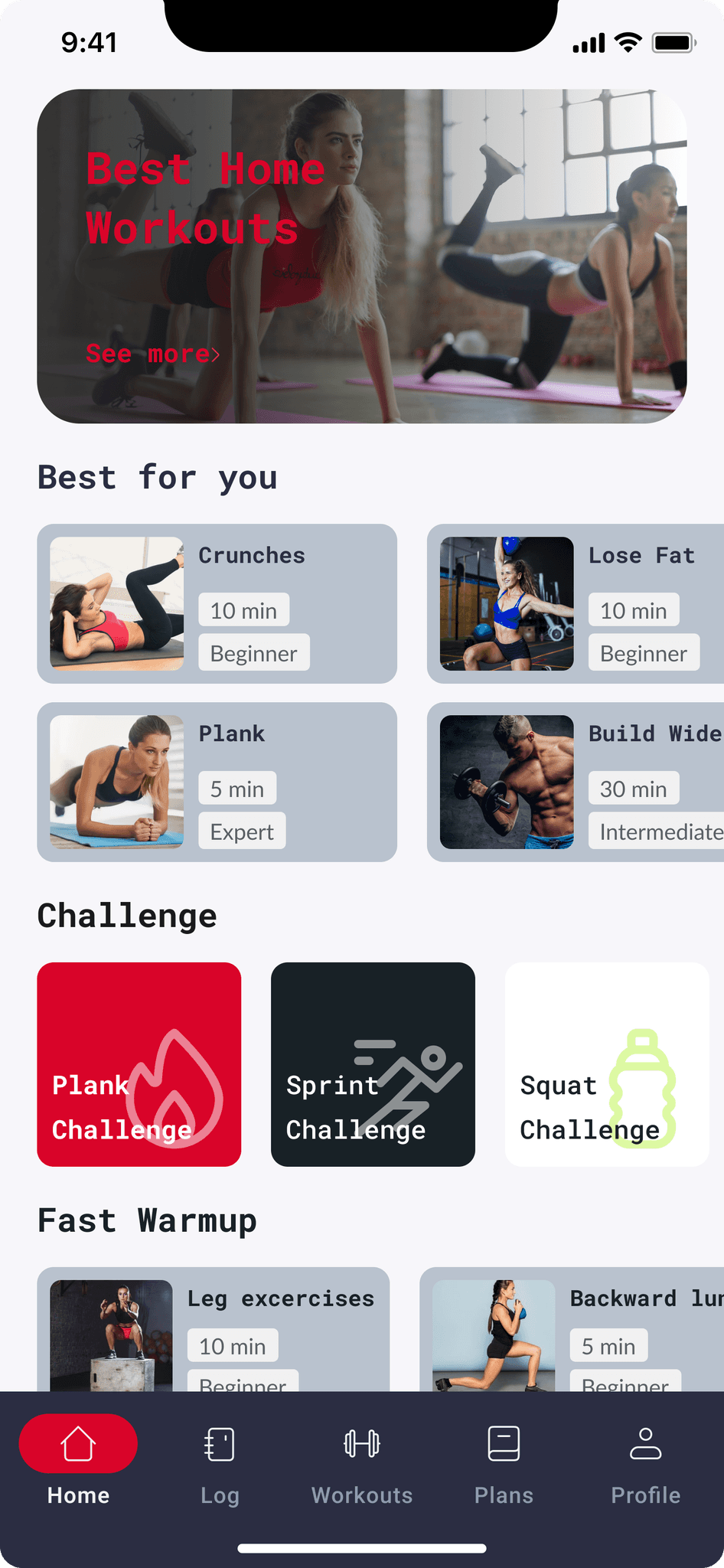
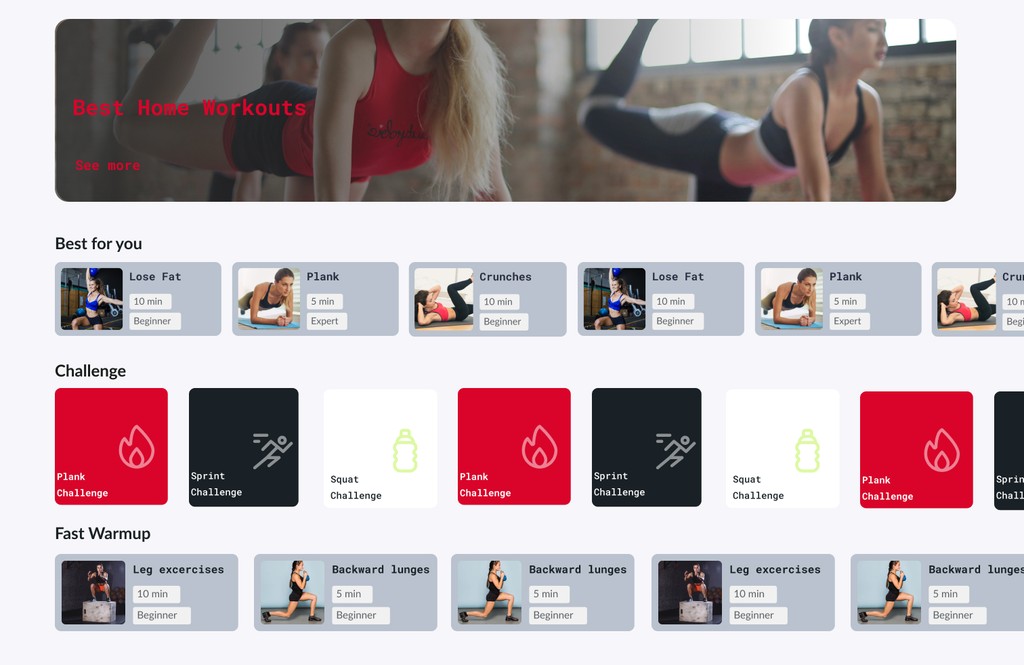
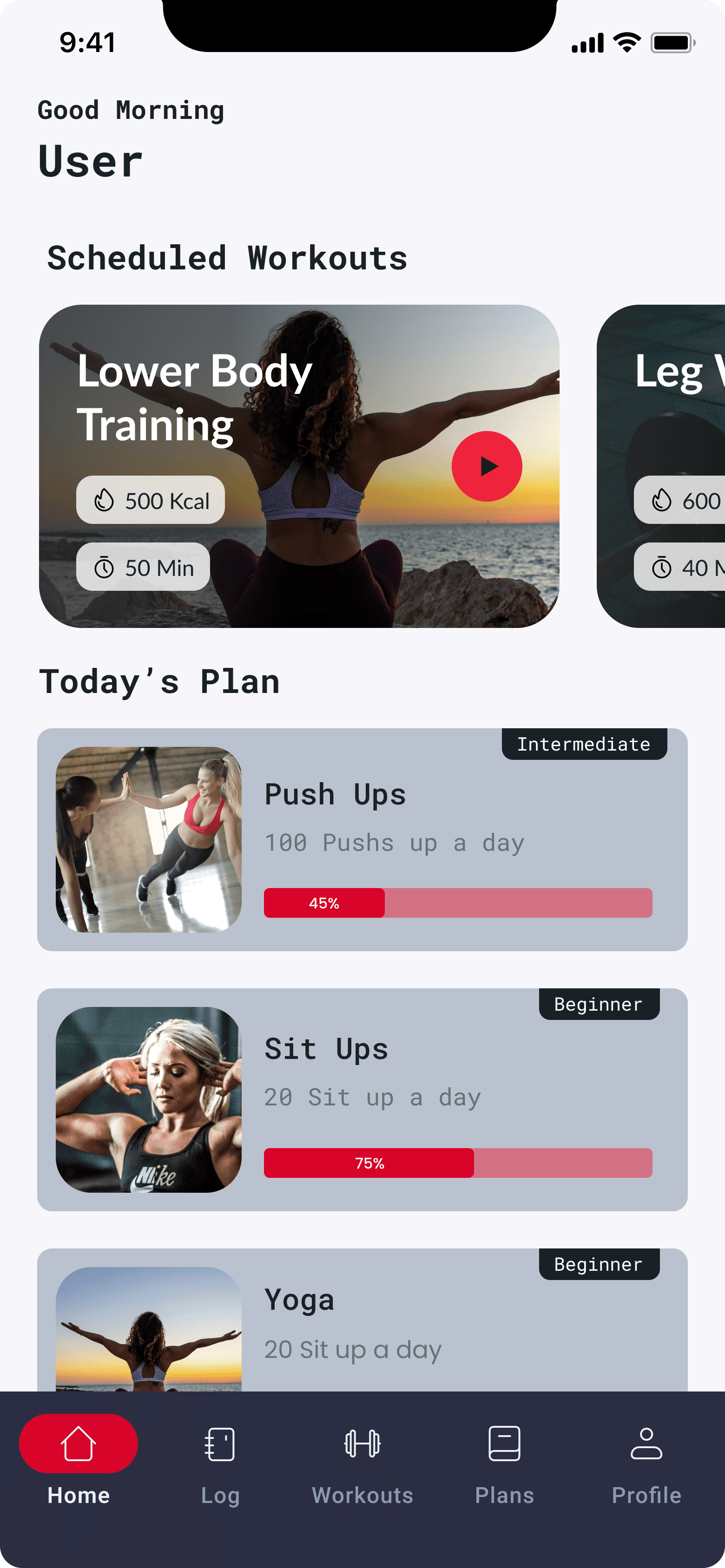
Home
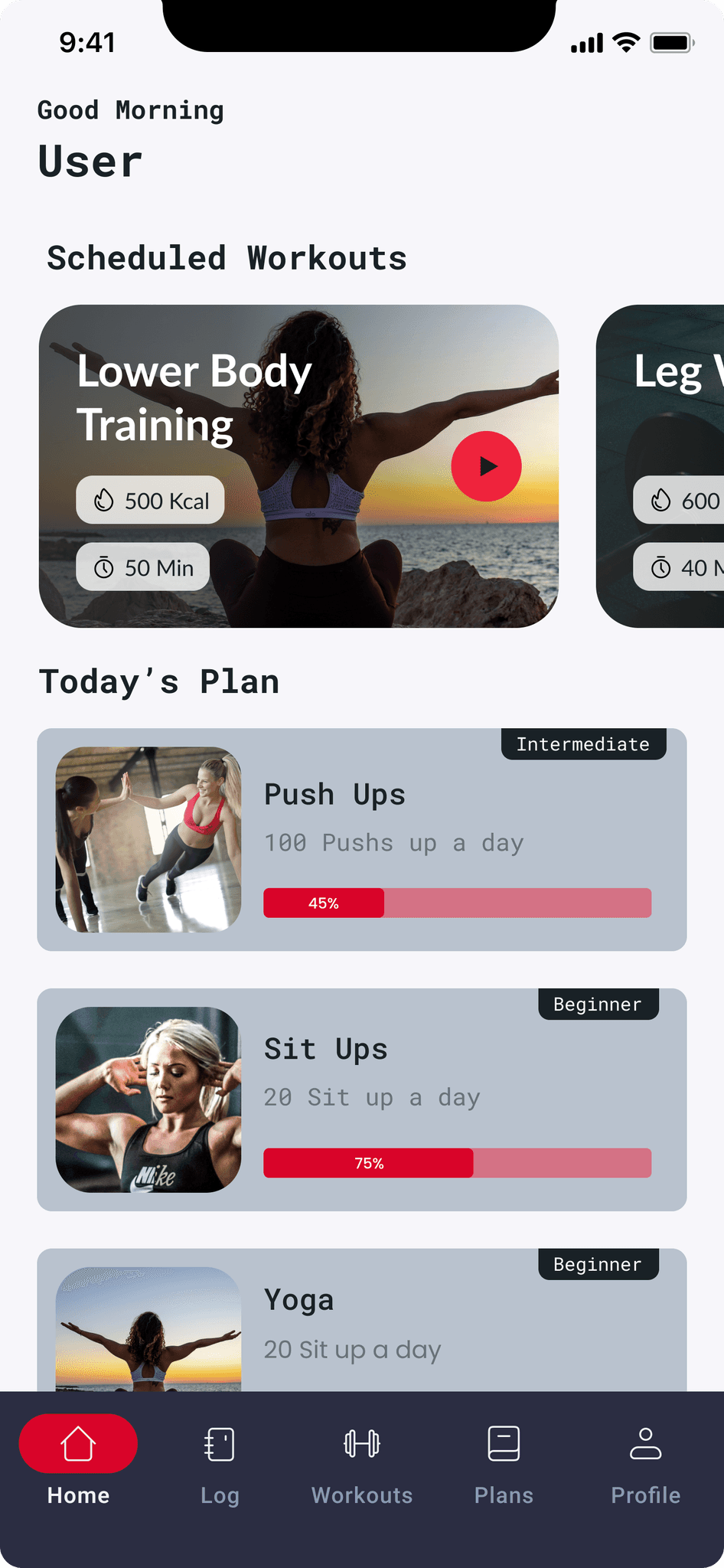
Home
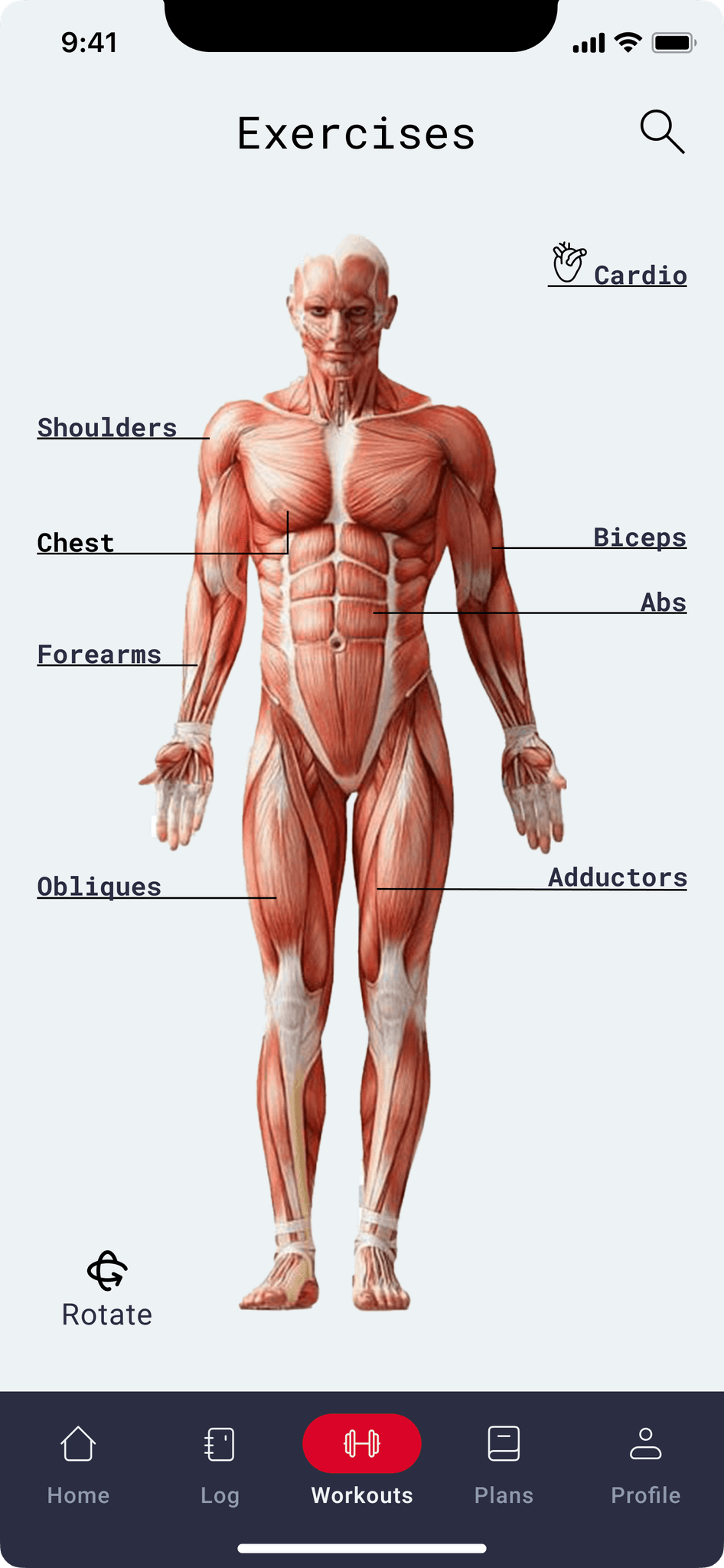
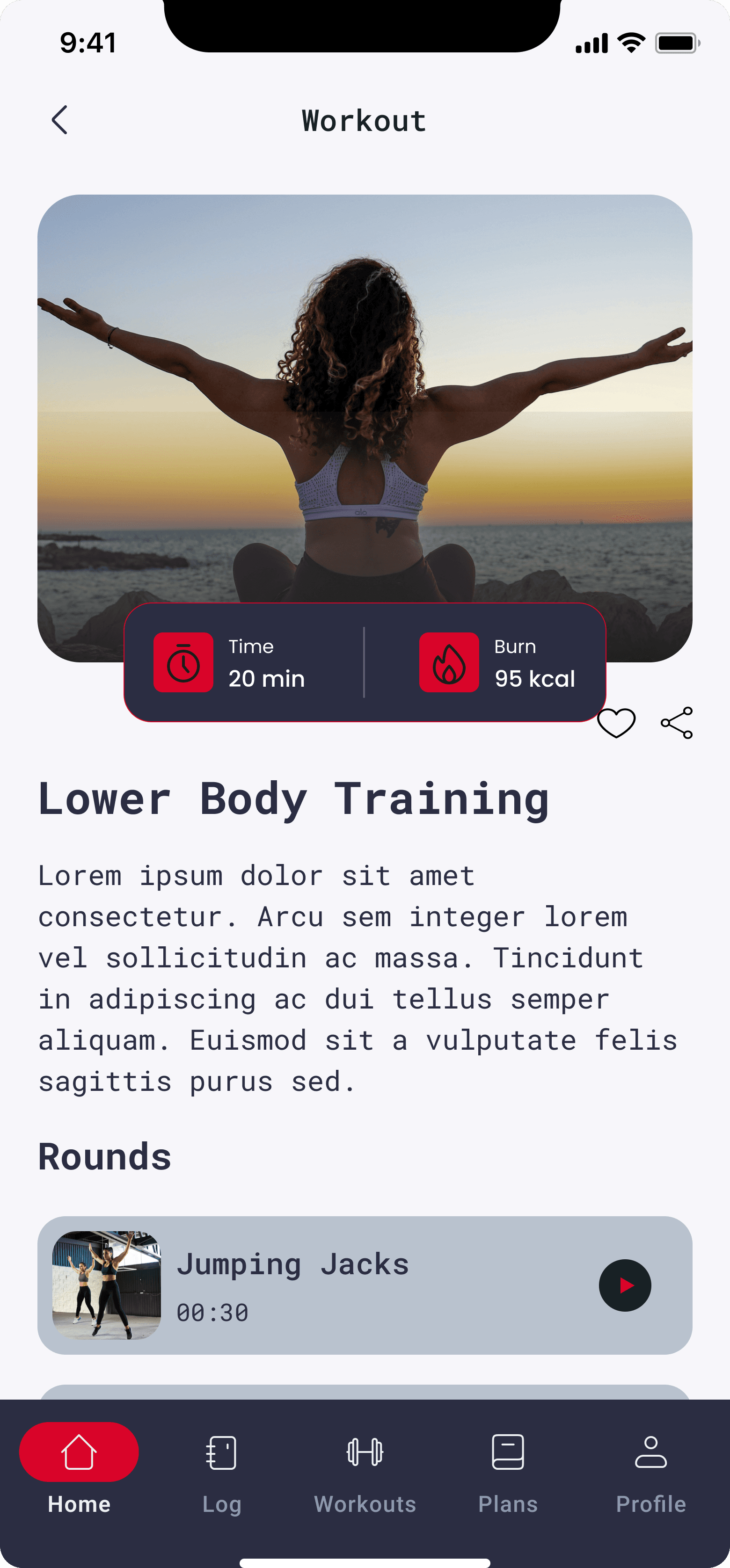
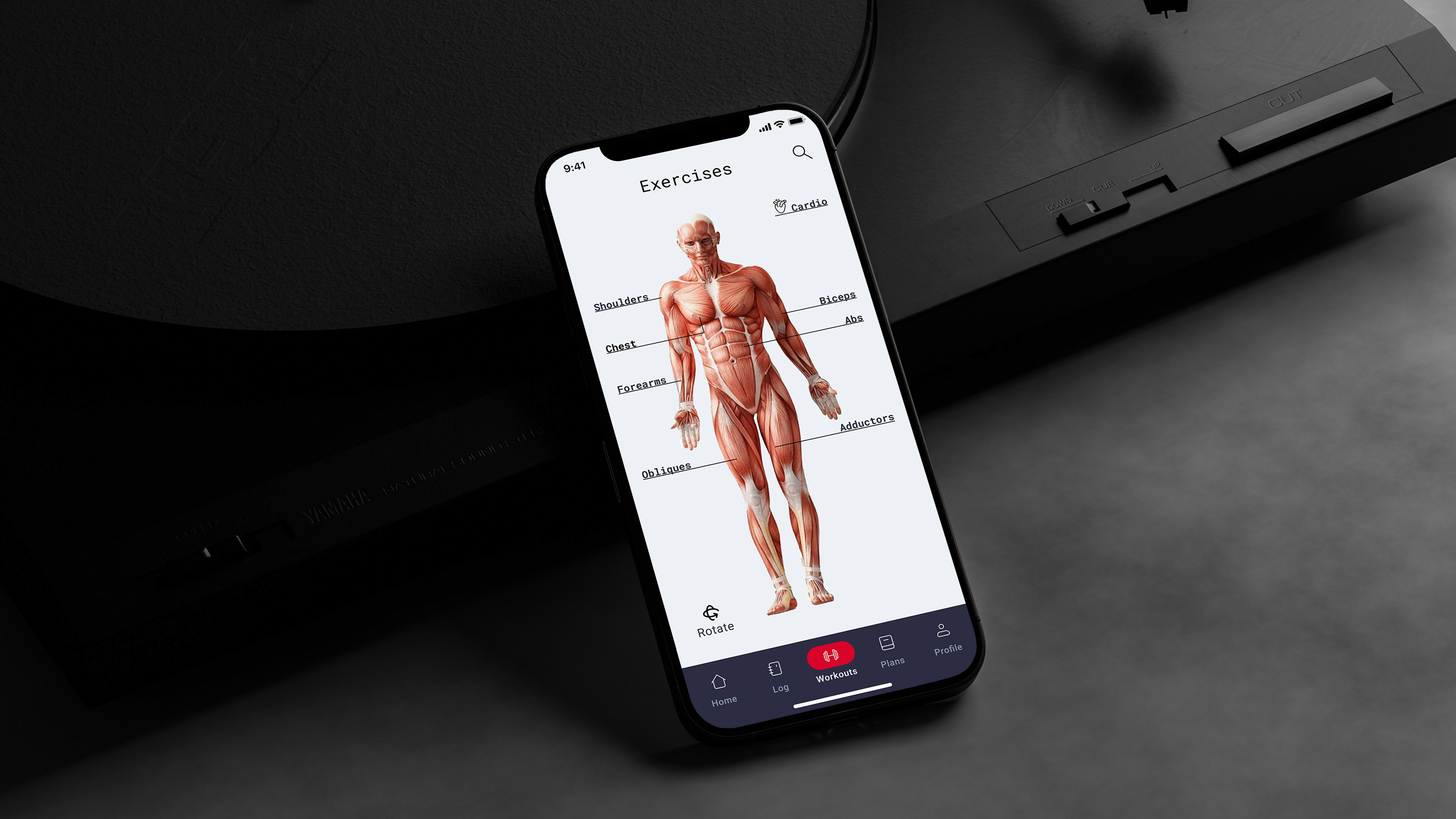
Workouts
Plans

What I learned
Crafting Peak Performance was a profound learning journey:
Understanding User Needs: Acknowledging the diverse needs of fitness enthusiasts is pivotal. Conducting comprehensive user research and soliciting feedback throughout the development journey ensures that the fitness app aligns with user expectations.
User Interface Design: Formulating a user-friendly interface that seamlessly incorporates workout plans, progress tracking, and personalized recommendations presents a considerable challenge. Striking a balance between presenting detailed fitness data and ensuring intuitive navigation and visual clarity is crucial for usability and user satisfaction.
Accuracy and Reliability: Upholding the accuracy and reliability of fitness information, workout schedules, and user data is paramount. Regular updates, stringent data validation processes, and robust error handling mechanisms are vital for preserving data integrity and fostering user trust.
Accessibility and Inclusivity: Constructing the app with accessibility and inclusivity at its core guarantees usability for a diverse spectrum of users, including those with disabilities or special requirements. Integrating features such as voice commands, screen reader compatibility, and adjustable settings enhances accessibility.
Continuous Improvement: Embracing a culture of continual enhancement through user feedback, data analysis, and iterative design processes is imperative for sustained success. Consistent updates, feature refinements, and bug fixes driven by user insights and market dynamics keep the fitness app relevant and competitive.
In essence, developing Peak Performance demanded a multidisciplinary approach, blending expertise in user experience design, data integration, and community engagement to deliver a compelling and enriching user experience in the realm of fitness.
Going Forward
Given the opportunity and additional time in the future, I aspire to conduct further usability tests to fine-tune both the features and UI design. Additionally, I aim to expand the app's compatibility to Android phones and desktop browsers, adapting the design accordingly. Ultimately, I envision bringing this app to fruition in the real world by collaborating with a seasoned developer team to ensure its successful implementation.
Thank you for reading my case study!


This will hide itself!
User Stories 1
As a new user, I want to learn about different exercises, so that I can figure out what is best for me.
User Stories
Our users need a way to find exercises that suit their fitness level and fit into their daily schedules. Whether they are new to exercise, returning after a break, or striving to stay motivated, they want to establish a consistent and healthy routine.